今後のVJ機器の構成を妄想
賀正
2017年
またしても前回の記事から時間が経ってしまい、気づいたら年が変わりました。 明けましておめでとうございます。 今後とも何卒よろしくお願いいたします。
大学院の方は相変わらずの進捗の悪さに定評がありますが、そろそろ覆したい気持ちです。
そしてVJですが、環境とか手元にあるリソースが大きく変わったので、 自分のやり方を維持しつつ構成をアップグレードしたいなという妄想をしたかっただけです。
ちなみにこの記事を書こうと思った発端は以下の通りです。
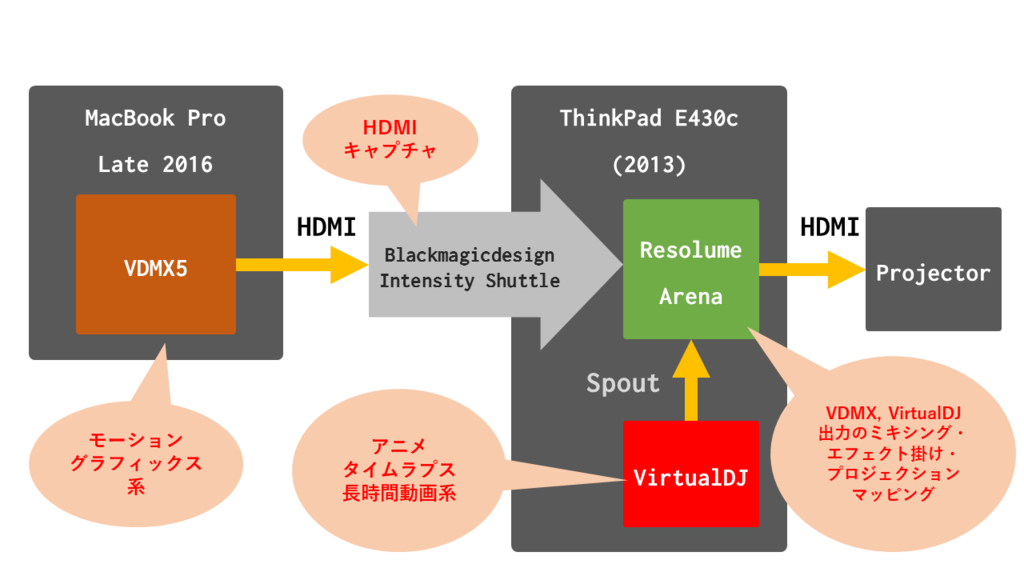
プロジェクター ← Resolume Arena (ThinkPad, Intensity Shuttle) ← V-1HD ← VDMX (MacBook) + VirtualDJ (ポンコツPC)
— Yadex205 (@yadex205_vj) 2017年1月5日
っていう頭悪い構成思いついてしまった
構成の妄想

実は1月2日にVJ新年会というとても楽しい会があって、その時にVDMXを買ってしまったのですが、 パッと見自分のやり方に実は合ってる気がしたので、極めようと思っています。
その上で、今まで VVVV + V-4 でやってきたのに近いプレイを MacBook Pro + VDMX でやろうと考えています。
ThinkPad の方では VirtualDJ をメインで動かそうと思います。 そしてVDMXとVirtualDJの出力をミキシングし、最終的なエフェクトをかけ、プロジェクションマッピングするソフトとして Resolume Arena は使っていきたいです。
ちなみに、MacBook Proの方でVDMXとArenaを両方起動したところVDMXがかなり怪しくなったので、 できることなら同時起動させたくないなと思いました。
自分のVJ環境の変化
一応参考程度に、覚えている範囲で。
大学サークルでVJ (2014年9月ごろ~)
軽音楽系のサークルで、先輩がDJしている隣でVJをはじめました。
PCは ThinkPad E430、完璧にエントリーモデルなノートパソコンです。 ソフトは Resolume Avenue をしばらく体験版状態で使い、 途中からちゃんと購入して使っていました。
コントローラーも途中からド定番 nanoKontroller2 と nanoPad2 を買って、今でも使っています。
学外でVJ活動開始当初 (2015年10月ごろ~)
ライセンスBANされた Resolume Avenue を1回だけ使い、 そのあとは VVVV を使ってでっち上げたVJソフトもどきで何とかしのいでいました。
結局ここから1年間くらい VVVV だけでVJしていました。(何回かElectronで作ったソフトも使いました)
なお、コントローラーも AKAI APC mini を新しく買いました。
V-4 入手 (2016年4月ごろ)
諸事情あって、夢の Roland V-4 を入手しました。
例のVJソフトもどきはエフェクトをかけられるように実装していなかったので、 V-4を使ってチカチカするようなVJができるようになってかなり楽しくなりました。
自分がプロフィールに書いてる「目に悪いVJをしています」感じのスタイルはこのあたりで出来てきたのだと思います。
Pioneer DDJ-RB, GoVJ 購入 (2016年8月ごろ)
ニコル君と話していたら気づいたら買っていました。
同時に、VirtualDJ と GrandVJ を組み合わせたようなソフトを作ってみたいと思うようになって、 Electron(Node.js)でVJソフトもどきを作り、DDJ-RB, nanoKontroller2に対応させました。
ちなみにソフトの完成度はファッキンと言ったレベルです。
また、GoVJという iOS 向けVJアプリを購入し、 ThinkPadで動いてるVJソフトが死んだときの応急処置として用意するようになりました。
Resolume Arena, VirtualDJ 購入 (2016年11月)
ブラックフライデーに合わせて、再び Resolume 製品を買ってしまいました、しかも Arena です。 買ってしまったというか、某VJさんにそそのかされて買いました。
また、それとは別に VirtualDJ を購入し、いわゆるアニソンVJのようなスタイルもできる準備はしました。
VVVVでやってた頃とは違ってスタイルがある程度制限されるようにはなりましたが、 やはり有償ソフトならではの安定さと、特に Resolume のエフェクトの豊富さは使っていて気持ちいいです。
MacBook Pro 購入 (2016年12月)
念願のMacBook Pro を購入しました。 ThinkPadを使っていた時よりは確実に性能が良くなりましたし、Syphonが使える強みもあります。
最後に
VJ新年会本当に面白くて、「V-4EXのなる木を育てたい」とか「粉チーズを肥料にしたらV-1HDが成る」みたいな話をしていました。
— Yadex205 (@yadex205_vj) 2017年1月3日
本年も、何卒よろしくお願いいたします。V-1HD欲しい。
Flycheck の In file included from 警告を消す
備忘録です。
謎警告
最近 emacs で Node.js のネイティブモジュールを書いてみたり、
Qtアプリケーションを作ろうと頑張っているのですが、
#include 文のところで Flycheck に こんな警告をよく吐かれていました。
In file included from In file included from In file included from In include /usr/local/opt/qt5/include/QtWidgets/QApplication
・・・そもそもこれエラーなのか何なのか。
原因
どうやら flycheck のバグだとか何だとか言われていて(某所だとパースエラーだとか)、 flycheck の警告文からでは何が問題なのかがわかりませんでした。 なので、flycheckがどのようなコマンドを叩いて、どのような結果を得ているのかを どうにか見れないか調べてみました。
色々調べてみたところ、
に書いてある通り、C-c ! C-c を叩くことで、実際に実行されているコマンドと
実行結果(解析結果)の全文を見ることができます。
結果
で、やってみたところ
1*- mode: compilation; default-directory: "(省略)" -*- 2Compilation started at Tue Nov 8 15:04:30 3 4clang -fsyntax-only -fno-color-diagnostics -fno-caret-diagnostics -fno-diagnostics-show-option -iquote (省略) -Wall -Wextra -I (省略) 5In file included from <stdin>:1: 6In file included from /usr/local/opt/qt5/include/QtWidgets/QApplication:1: 7In file included from /usr/local/opt/qt5/include/QtWidgets/qapplication.h:43: 8In file included from /usr/local/opt/qt5/include/QtCore/qcoreapplication.h:43: 9/usr/local/opt/qt5/include/QtCore/qglobal.h:1133:23: warning: rvalue references are a C++11 extension 10In file included from <stdin>:1: 11In file included from /usr/local/opt/qt5/include/QtWidgets/QApplication:1: 12In file included from /usr/local/opt/qt5/include/QtWidgets/qapplication.h:43: 13In file included from /usr/local/opt/qt5/include/QtCore/qcoreapplication.h:43: 14In file included from /usr/local/opt/qt5/include/QtCore/qglobal.h:1145: 15In file included from /usr/local/opt/qt5/include/QtCore/qatomic.h:46: 16/usr/local/opt/qt5/include/QtCore/qbasicatomic.h:61:4: error: "Qt requires C++11 support" 17/usr/local/opt/qt5/include/QtCore/qbasicatomic.h:90:13: error: unknown type name 'QAtomicOps' 18/usr/local/opt/qt5/include/QtCore/qbasicatomic.h:90:23: error: expected member name or ';' after declaration specifiers 19/usr/local/opt/qt5/include/QtCore/qbasicatomic.h:93:23: error: use of undeclared identifier 'QAtomicOpsSupport' 20/usr/local/opt/qt5/include/QtCore/qbasicatomic.h:93:53: error: no member named 'IsSupported' in the global namespace 21/usr/local/opt/qt5/include/QtCore/qglobal.h:761:63: note: expanded from macro 'Q_STATIC_ASSERT_X' 22/usr/local/opt/qt5/include/QtCore/qglobal.h:756:110: note: expanded from macro 'Q_STATIC_ASSERT' (以下略)
なるほど、原因はC++11絡みのところにあったらしいです。
何が原因かというと、C++11に対応していない状態で flycheck を動かしていたということでした。
上記によると、emacs の設定ファイルに
(add-hook 'c++-mode-hook (lambda () (setq flycheck-gcc-language-standard "c++11")))
を追加することで、flycheckが C++11 に対応してくれるようです。
私の環境でもこれで治りました。
結論
Flycheck の謎警告に困ったら、 C-c ! C-c を見てみましょう。
#アジアニ に出演しました! & JavaScriptでVJソフト自作しました
台風3つが同時に日本に攻めてきてますが、 昨日、渋谷clubasiaで3フロア同時にアニソンがかかる #アジアニ というパーティーがあり、 メインフロアのVJとして参加させていただきました!!
#アジアニ
シンガポールからのゲスト、ほとんどDJブースにいない方、お笑い芸人、そしてアニソン歌手まで、 多彩な方々がDJ、ライブをされて会場が死ぬほど盛り上がってる中VJさせていただけたのは本当に光栄と言いますか。。。
たくさんのお客さんを前に少し高いブースでVJできたことが本当にたのしかったです。
自分のVJですが、結局モーショングラフィックス系しか流さず、 OP等の映像は一緒にメインフロアでVJされたあっちんさんやちゃーさんに押し付ける形になってしまいました。 が、あくまでこれが自分の得意分野であるし、結果として得意分野を分担し合った連携VJができて良かったです。(個人的にはですが。。)
一点だけ、HOT LIMITが流れた時に

これを出しました、ありがとうデリケア。なお、お客さんの反応は見ることができず。。
結果として、今までやってきたVJの中で一番楽しかったし満足することができました。 出演されたDJ、VJさん、asiaのスタッフさん、#アジアニ の主催者さん、お越しいただいたお客さん、本当にありがとうございました!
自作VJソフト
以前より金欠を理由にVJソフトは買わずに作ってきましたが、今回も例に漏れず自作VJソフトを実戦投入しました。 ただし、以前のようにvvvvでパッチングするのではなく、JavaScriptでゴリゴリコードを書きました。
JSと言っても、要するにNode.js + Electronなのですが、本当にJSしか書いてないです(強いて言えばWebGLのシェーダーが別言語なくらい)。 なおGitリポジトリ https://github.com/yadex205/berkut で公開しています。随時更新していきます。
ということで、まだまだ未完成なのですが、今回VJソフトを作るのに使った主な技術などを紹介してみます。
WebChimera
Node.jsにlibvlcをバインディングしたnpmパッケージ。 つまりNode.js上でVLCメディアプレーヤーが再生できるメディアを再生することができる魔法のようなライブラリです。 再生と言ってもピンとこないかもしれませんが、要するに1フレームのピクセルごとの色情報を配列として取得することができます。
[13,34,62,35,74,215 ...]
みたいな感じです(どんな感じだ)。
なお実際に使う場合は、すでにビルド済みの wcjs-prebuilt パッケージを使うのが無難です。
また、Electronで使う場合には(こちらがメインですが)、
wcjs-renderer パッケージを使うことで HTMLのCanvas に動画を描画することができます。
WebGL
最新のウェブブラウザでは、Canvasタグ上でその場で3Dモデルをレンダーすることができちゃうんですが、それを実現するのがWebGLという仕組みです。OpenGLをそのままブラウザに移植したイメージ、かもです。
前述のwcjs-rendererはWebGLを使って動画のフレームを描画しています。
今回の自作VJソフトはwcjs-rendererを改造し、複数の動画のフレームを任意の合成方法(加算、乗算など)で重ねられるようにしました。
node-ffi
だそうです。今回はこれのNode.js版である node-ffi を使って、Windows限定ですが kernel32の関数を呼び出しています。
VJソフトってコントローラーや動画リストとかが表示されているウィンドウと、ミキシングされた動画を出力するウィンドウが2つ普通ありますよね。 もちろん今回もそのようにしたのですが、Electronではウィンドウ同士は別プロセスになります。 つまり、コントローラーウィンドウの方でミキシングしたフレームを出力ウィンドウに渡そうとする場合、プロセス間通信が必要になり、フレーム情報がシリアライズされるのですが、これがとても無駄に重たい処理になります。
願わくば、コントローラーウィンドウが保持しているフレーム情報が格納されているメモリのアドレス(ポインタ)を出力ウィンドウに教えることが出来れば。でも原則、プロセスごとに割り当てられるメモリのアドレスは仮装的なもので、他のプロセスが保持するポインタを直接見ることはできません。
ところが、WindowsのAPIでReadProcessMemoryという関数があり、他のプロセスのポインタが示す内容を見ることができます。これを呼び出すためにnode-ffiが必要でした。
他にもNeDBというドキュメント型データベースを使ってサムネイルの管理をしたり、ビューとデータのバインディングにVue.jsを使ったり、UIにはBootstrapを使ったり、さらにメディアファイルのインクリメンタルサーチを便利にするためにJS版migemoを使ったり、、色々使ってます。
眠たくなったのでこの辺にします、おやすみなさい。。。
NTEmacs 24.5 で Cask を使えるようにする
最近趣味のプログラミングがそこまで捗ってないというか環境構築楽しいで止まってる気がする。。。
で、その環境構築で、Windowsのプログラミング環境どうしようって結局Emacsを入れようとしていて沼にはまった話です。 備忘録程度なので雑に書いています。
Cask
Caskだけで調べるとHomebrewの方のCaskがヒットしちゃったりするのですが、そんなことはどうでも良く。
Caskは、emacs向けの依存マネージャー(?)といった機能を担当します。Node.jsのnpmだったり、
Rubyの'bundle'のような感じです。
ここでCaskの使用方法ですが、~/.emacs.d/以下にCaskという名前のファイルを生成し、
そこに自分のEmacs環境で使いたいパッケージを書き、そのディレクトリで
$ cask install
することで、一連のパッケージを一斉にダウンロードすることができます。
あとはinit.elでCask関係のEmacs lisp達をロードすることで、ダウンロードしたパッケージが使えるようになります。
なお、CaskにはPython 2.7が必要です。3.xには対応してないらしいので注意してください。
Caskがパッケージを拾いに行けない
さて本題ですが、これは今のところWindowsだけに起こっているのですが、GNU公式から拾ってきたEmacs (24.5)だと
Caskの通信が成功しません。Windows版Emacs (NTEmacs)だけSSL/TLS通信に必要な GnuTls というライブラリが
インクルードされずにビルドされているらしいです。
と言うことでいろいろ検索した結果、以下のページに方法が書いてありました。
how to enable GnuTLS for Emacs 24 on Windows
要約すると、「Win向けにGnuTlsをインクルードしたDLLがここにあるから拾って、 Emacsのディレクトリにぶちこんで」との事でした。
一応自分の環境ではこれでcaskが正常に動作しています。
IEEE UEC学生ブランチ LT Vol.1 にてお話ししました。
本日、大学の方でIEEE UEC学生ブランチ主催のLTイベントがあったので、 「Vプログラミング言語」というお題でお話しさせて頂きました。
要旨
- 学部1年の後期に「基礎プログラミングおよび演習」という科目がある
- 突然C言語を触る
- プログラミングビギナーの鬼門
- もっと楽しくプログラミングの世界に入れないか
- そこで「ビジュアルプログラミング言語だ!!!」
- 自分の「描いた」プログラムでプロジェクションマッピングまでできちゃうよ。
補足
導入・インストールについて
LTの方では僕が使ってる「vvvv」を主体に紹介しました。他にもスライドに書いた通り Touch DesignerやQuartz Composer等あります。
それぞれに使い勝手や特徴や得意分野があって個性が出ているのですが、実はどれも インストールして使えるようにするまでにやや手間がかかると個人的に思っています。 発表の時に「うんそんなの全然楽ちんだよ!」って言ってしまったのはテンパってたからです・・・。
vvvvの場合には必要ファイルが入ってるzipを公式ページからダウンロードしてきて展開しますが、 その中にインストール用のバイナリ(exe)が入っていますので、そちらを先にクリックしてインストール作業をしてください。 それをしないとvvvvが立ち上がりません。また、「パック」と呼ばれるいわゆるライブラリの導入に癖があります。
Touch Designerは公式で日本語のページが(確か)無い上、ライセンス管理が徹底しているので、無償で使うことはできますが 手順をきちんと守ってソフト上でライセンス認証をする必要があります。
Quartz Composerはインストール作業そのものは簡単なのですが、ダウンロード元がAppleのデベロッパー向けページだったりするので 分かりにくいかもしれません。
Max/MSPは有償です。その分作業は楽ですが値段がネックです。
PureDataは一応WinとMac用にはバイナリが用意されているようですが、Linux版はどうやってダウンロードするのでしょうか。。
Ubuntuとかだったらapt-getで入るのかな・・・。
「プログラム入門としての内容なのにスパゲティーパッチ見せたの逆効果じゃん?」
と友人から指摘を受けました。今作ってるVJ環境のを見せたのは複雑すぎたのでまずかったかもです・・・。 vvvvでは、ノード数15個くらいで2つの映像をミキシングするパッチとか組めるほどの素晴らしい環境なので、 ぜひそういうものからチャレンジして頂ければと思います。
まとめ
vvvvはいいぞ
是非、ビジュアルプログラミング言語というものに触れてみてはいかがでしょうか。 文字のプログラミング未経験者から上級者まで幅広くハマれると思います。
本日はこのような場を設けていただき本当にありがとうございました。学生ブランチの方々に感謝申し上げます。
アニソンVJとかでmigemoはかなり有効だと思う
以前Twitterの方で
VJで日本語なファイル名の動画を快適にサーチする方法としてmigemoって割とありなんじゃないか。
— Yadex205 (@yadex205) 2016年5月17日
と書いたことがあって、その後
— ꒰ぶいじぇーよし꒱ (@vjyoshi) 2016年5月17日
というリプライを頂いたりしたので、真面目に migemo をVJで有効活用することを考えてみました。
待って migemo って何。
普通、日本語のテキストの中で検索を行う時は、ひらがな・カタカナ・漢字を入力しますよね。
日本語のテキストが含まれています
という文章があって、日本語 という文字が含まれているか確認したい場合は
日本語
って文字で検索をかけます。当たり前ですね。
ところが、 migemo を使うと、
nihongo
という文字で検索をかけると、なんと 日本語 がヒットするようになります。

内部で何を行っているのか
migemo は入力されたローマ字をクエリとして、
QUERY: nihongo PATTERN: (ニホンゴ|ニホンゴ|日本(語|極道史|合成ゴム)|にほんご|nihongo|nihongo)
上記の PATTERN に見られるような正規表現を、辞書データを元に生成してくれるツールです。
なので、 migemo 自体が検索を行う訳ではないのですが、様々な検索系のツールと組み合わせることで
非常に強力な検索環境が整います。
C/Migemo の入手と基本動作
Rubyで書かれたオリジナルの migemo は2004年ごろに開発が停止しています (公式サイト)。
現在は C言語で書き直されたC/Migemo が開発されており(公式サイト)、こちらを入手しましょう。
Windows
公式サイトからバイナリを入手することができます。
Mac
Homebrew を用いてインストールすることができます。
$ brew install cmigemo
cmigemo はコマンドラインツールなので、Windowsならコマンドプロンプト、Macならターミナル(homebrew使ってるからもう動かしてますね)で使います。
そして大事なのが、起動時に辞書ファイルをオプションで指定しないと、期待した動作をしません。
Windowsの場合はダウンロードしたアーカイブを展開した中に、Macの場合は
/usr/local/share/migemo/utf-8/migemo-dict
に配置されているので、-d オプションとともにパスを指定しましょう。
そしてQUERYというプロンプトが表示されます。お好きなローマ字を入力してみて、どのような正規表現が出力されるか試してみてください。
で、なんでアニソンVJで migemo が使えそうだと
自分は今までアニソンVJをしていないので、次回のパーティーには試験的に始めてみようと考えています。 しかし、動画ディレクトリを見ていると、アニメごとにディレクトリが細かく分かれていて、目とマウスで追っかけていくのが案外しんどいなと思いました。 どうせなら動画のディレクトリ以下を、アニメのタイトル等で検索をかけてしまった方が早いですね。
そしてどうせなら、日本語のアニメタイトルでもローマ字で検索をかけることが可能ならなおさら快適ですよね。
それだけです(爆)
最後に
そしてこのような記事を書いていて申し訳ないのですが、具体的なソリューションがまだ見つかっていません。 見つけ次第、あるいは最悪作りしだい、記事にしたいと思います...
追記 (2016/05/24)
Macのターミナルで、以下の用に遊べます。
$ find [検索したいフォルダ] | grep -E $(cmigemo -d /usr/local/share/migemo/utf-8/migemo-dict -w [検索したいローマ字])
例えば
$ find ~/Dropbox | grep -E $(cmigemo -d /usr/local/share/migemo/utf-8/migemo-dict -w mentaru) /Users/(ユーザー名)/Dropbox/Twitter/メンタルリセット.png /Users/(ユーザー名)/Dropbox/Twitter/メンタルリセット修造.png /Users/(ユーザー名)/Dropbox/Twitter/メンタルリセット修造.xcf
EmacsでRubyのコードを補完するrobeがうまく動かなかった原因はプロキシ
備忘録です。
症状
Rails プロジェクトで emacs を起動し、
M-x robe-start ↩︎ No ruby console running. Launch automatically?(yes or no) yes ↩︎ Rails environment: development ↩︎
して、プロンプトに従って robe を有効にしていくも、最後に
Server doesn't respond
ってエラーが出て、robe が有効にならない。
調査
そこで、*Messages* バッファを確認したところ
(略) Using a proxy for http... Contacting host: (プロキシ) robe-request: Server doesn't respond
ってログがありました。そこで環境変数 no_proxy に
127.0.0.1localhost
を記載して同じことをやってみたら、エラーが出ませんでした。
念のため再度 *Messages* を確認すると
(略) Using a proxy for http... Contacting host: 127.0.0.1:62100
ローカルへのプロキシの使用が回避できていますね。
結論
プロキシ環境下で、Emacsのrobeを使う時には、
no_proxy環境変数を設定して、ローカルへのプロキシの使用を回避しましょう。
多分、robe 以外にも同じことが原因で症状起きてることありそう。。